The One Where We Show 3 Webflow Collaboration Tips


Exploring How Multiple Contributors Can Work in Webflow Simultaneously
How does teamwork impact development speed?
Collaboration is a key component of any working space. Website building is no exception. Building a website smoothly sometimes requires a whole team of contributors to work simultaneously. From developers, designers, copywriters, and stakeholders, to marketing teams each individual plays a role to keep timelines and budgets aligned.
As a Webflow-based agency, at 8020 we are convinced that teamwork has a central role in creating the perfect web product. This has become especially true as we have grown our no-code studio. Back when we first started, we had no issue with having one developer per project. The developer had total control of the designer within Webflow and could do their magic without interruptions. However, we have been incredibly lucky to now have bigger projects, larger clients, tighter timelines, and more than a dozen of employees from all over the world! Working simultaneously with several developers while building in Webflow has quickly become a must rather than a nice to have for 8020.
Bringing people together is a challenge on its own. We could do an entire episode of team building and collaboration alone (and we probably will). But, today we will focus on the demands we have faced while developing collaboratively on Webflow.
In this episode, Max and Seb share 3 Webflow collaboration techniques we've created based on challenges from real projects.
Challenge 1: Working with JS Developers without blocking Webflow designer access
The Webflow Designer only allows one person to be working in the space at a time. We know you know this. We know you've been there. Sipping coffee, enjoying life in the Designer, and suddenly you get kicked out. This collaboration limitation can get frustrating sometimes, right?
The 8020 team knows this struggle too. Particularly, when we build websites using a little (or a bunch) of code. When working with code in Webflow, what happens typically is, a developer goes into the designer, heads to Page Settings, and writes their code in the Custom Code field. After that, they hit the Publish button, and repeat until the code is working properly. This process can last anywhere between a couple of minutes to hours. This works great for a 1-person team, but it's not the best collaboration flow.
Solution: Using CodeSandbox + Webflow as a Remote Development Environment
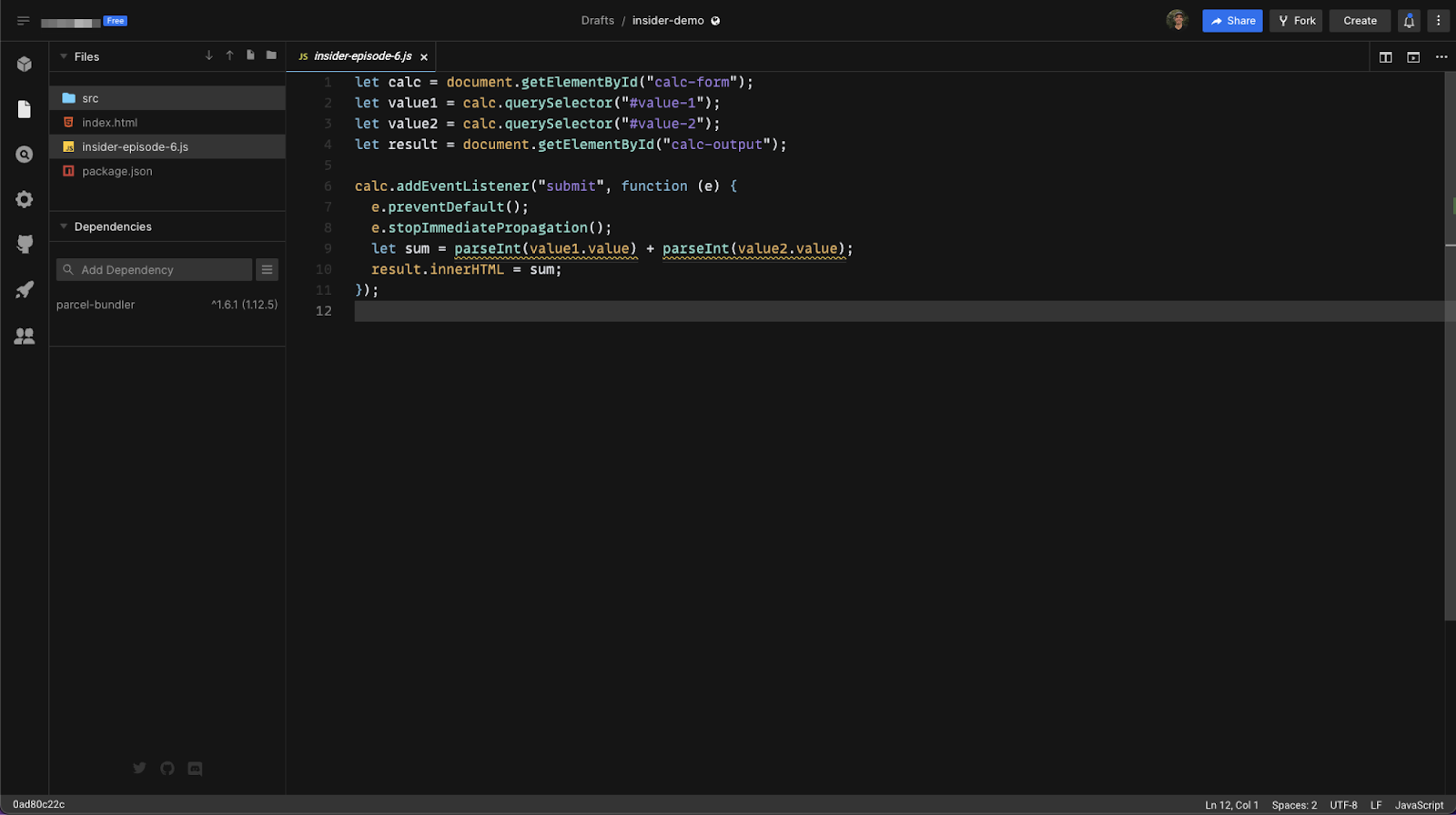
When we are building a website with custom code, and need the help of a more technical developer what we do now is build the UI in Webflow and then use a tool called CodeSandbox (online code editor and prototyping tool) to grant code access to developers. What's amazing about this development environment, is that it can be accessed with a browser and it shows real-time feedback without server communication.
The code written in the CodeSandbox space can 1) be connected with Webflow via a script so a developer can live test using the actual Webflow staging link as a reference and 2) be shared with your team via a public URL so that it can be integrated as soon as the QA process is done.
Max Joles, our Head of Dev, explains with a demo how this process works and how it has helped our devs build dozens of calculators and other features in Webflow for past clients. He even built this Custom Webflow calculator to exemplify it, if you want to take a peek.

Key takeaways
- Working in the Webflow Designer simultaneously with several developers might not be possible at the moment. But, working in parallel sure is! Using a little creativity you can find tools and resources (like CodeSandbox) to make efficient use of time for the building phase of your projects.
- CodeSandbox is an excellent tool to provide your developers with the space to build, test and debug code effectively without interrupting the main developer building in Webflow and potentially stretching your project timelines.
Challenge 2: How to make CMS changes in bulk without importing/exporting CSV's
Changing items within CMS collections can quickly become a pain if you don't have time to spare on a project. This is especially true when you are dealing with migrations. Sometimes the client or the developer notices that several items need to be fixed after the build. Common issues such as changes to internal link structures, image optimization, broken links, and bulk image replacement might significantly set your timeline back.
Imagine having a project with 100+ records and having to edit them one by one — no thanks! The Designer seat is too valuable, and Webflow's CSV import + export + update feature can only be accessed through the designer.
Solution: Using Parabola for bulk changes
When we need to make bulk CMS formatting changes and don't want to interrupt designer access we use a tool called Parabola.
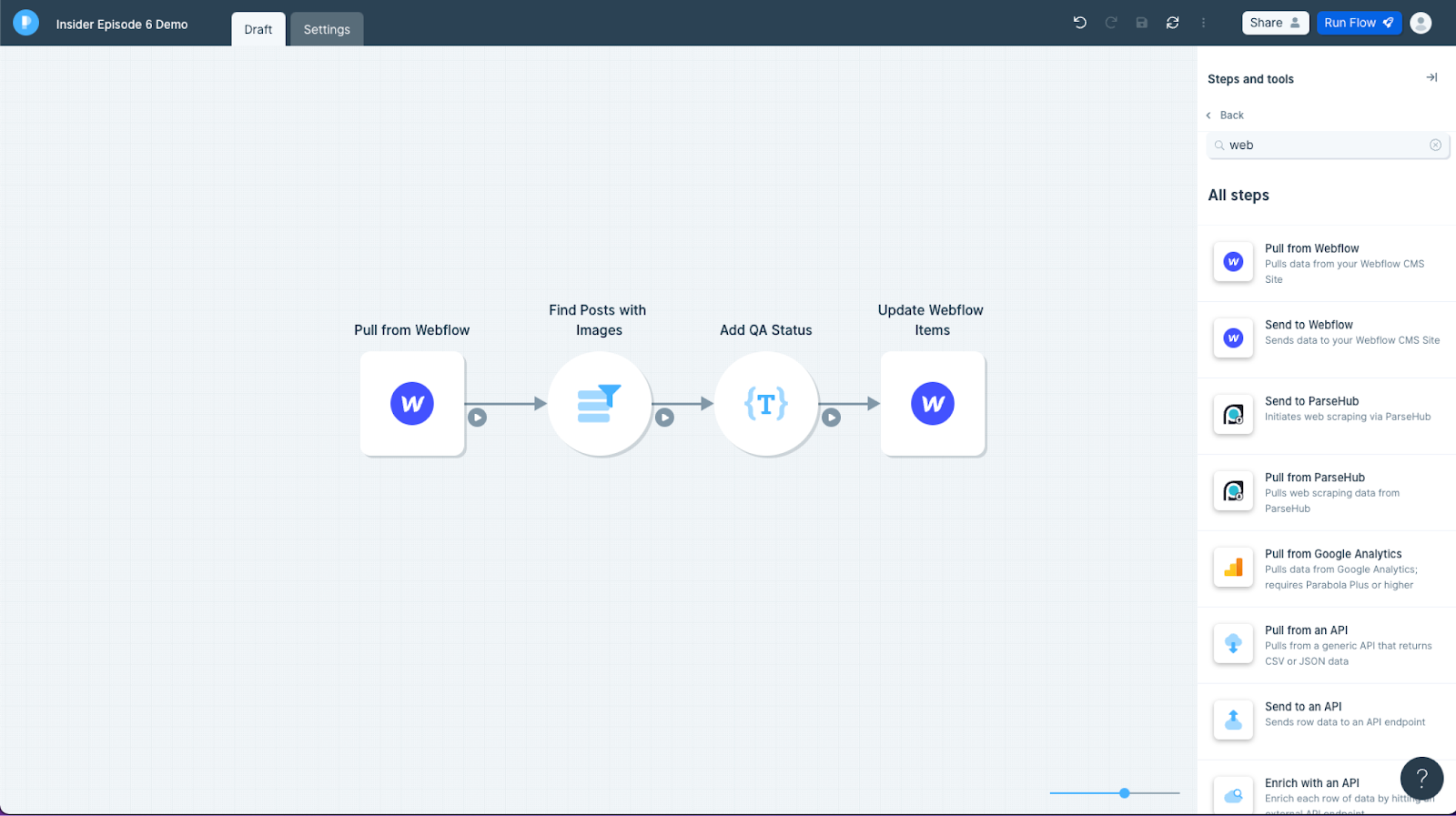
Parabola is a great no-code productivity tool. It has a library of customizable components (Steps) that allows anyone to pull data, transform it in bulk, and export it to Webflow (or practically anywhere you want).
We use Parabola to leverage Webflow's CMS API to read and update CMS items. If you want to look deeper into it, you can see this demo where Max is using Parabola to exemplify how we clean data and optimize images in bulk using automation.

Key takeaways
- We always try to work smarter, not necessarily harder. With bulk editing, you can save time, effort, and resources!
- If we could give you just one piece of advice, it would be to aim to speed up your development processes. Look for tools that will help your developers build faster. Webflow is flexible enough to allow you to do so.
Challenge 3: How to visually scan and fix hundreds of CMS items formatting issues efficiently
As noted by Seb, our Head of Operations, Parabola is a great tool for automating bulk changes. But, sometimes you need a manual approach to scan and fix imported CMS content.
Some common formatting issues you might encounter include:
- Missing alt tags on images
- Images not formatted properly
- Extra line breaks
- Non-native elements like embeds
Whichever is the case, checking that content is formatted properly by clicking on individual CMS pages or records is not the most attractive or effective way to do so. Especially, when the clock is ticking and your client is eager to launch their website ASAP.
Is there a way to make these CMS changes both manually and effectively? You bet there is!
Solution: Create temporary QA hubs that output CMS content in a list
Cleaning data in a migration process is a tricky business. Sometimes, it is unclear who should modify the data after it has been migrated. Should it be the client? or Should you do it as an agency/freelancer? The answer is not always straightforward.
Luckily for us, we have an amazing team of people working at 8020 that regardless of their background, do not hesitate to step up and help us with Webflow CMS cleaning. Sometimes, even when they have little to non-technical skills!
Don't worry, we don't just throw them into the wild and ask them to go through endless CMS data. We created a process in which a developer can build a visual QA temporary hub for anyone in our team to scan and spot CMS inconsistencies quickly and efficiently.
What we do, is first create a page in Webflow and then drop a collection list on it. After that, within that collection, we drop the content needed to review. This is useful because the person reviewing the page can see literally thousands of pages (or at least all the content you added) just by scrolling, rather than clicking individually on them. Finally, we send the editor link to the person on our team doing the QA. Just to add the cherry on top and make it even easier for our team, we accompany the editor link with a Loom video explaining exactly what they should look for.
You take a look at this example that Max created to exemplify how this looks.
We created our own quality assurance system. One that helps us see at a high level, and it's friendly enough for anyone to use. If you want to learn more about how our temporary QA hubs work, you can check out this demo where Max shows us the process to create a QA temporary hub.
Key takeaways
- We have had people with little to zero Webflow knowledge help us scan and fix CMS formatting issues. With the right tools, anyone from your team (or even external contractors) can come to the rescue and help you clean or update CMS data, if needed.
- Fixing CMS data takes a lot of time, like a lot. So we suggest that you find ways to delegate this task to someone on your team without compromising a designer seat in Webflow.
What's next for us? A new era for collaborative work in Webflow
Webflow is not a multiplayer software by nature and it has some constraints as a collaboration tool. However, there's no doubt that it's still a great development tool. And thankfully, every year Webflow continues to push its boundaries to make improvements to its current features.
One of the latest Webflow updates that we are particularly excited about is called Limited Designer. With this new feature, enterprise clients can invite an extra person to be at the Webflow Designer at the same time as the main developer. That second person, can build pages with existing classes and also create new classes.
Regardless of the current Webflow restrictions to collaborate while developing, with a little imagination and creativity, you can create strategies that allow your developers and clients to work in parallel. We reviewed a few techniques you can use for that today, but we are sure there are plenty more out there! We are excited to continue to explore new tools and resources to optimize our teamwork even more.
Exploring alternatives to optimize development time will always be a top priority for us. As we grow our global team and work with larger clients we'll continue to prioritize collaboration. So you can expect new episodes about this very soon!
Stay tuned! The next episode of Insider comes out in two weeks. In the meantime, we would love to know: Do you have any third-party apps you use to work collaboratively in Webflow? Share them with us here.
See you later, no-code gator!

